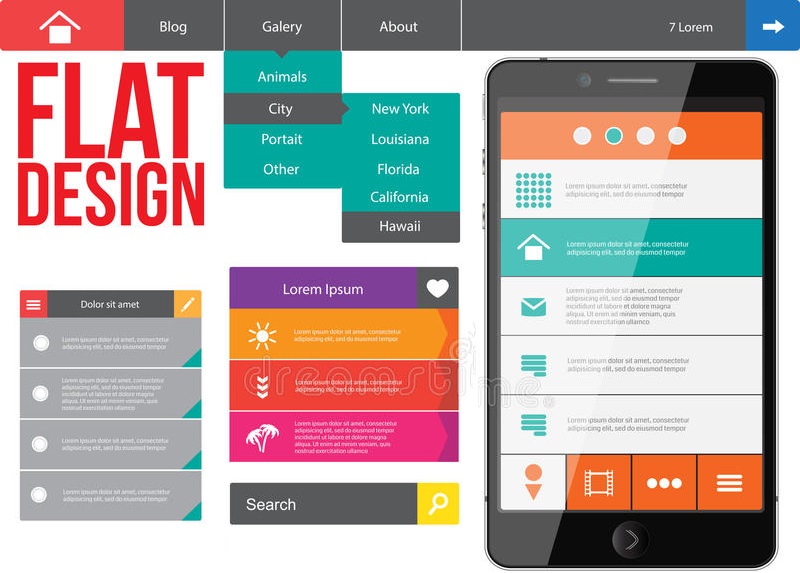
El “Flat Design” o “Diseño Plano” consiste en eliminar o reducir todo tipo de decoración en un diseño de interfaz o web para simplificar el mensaje y facilitar la funcionalidad. Se eliminan texturas, degradados, biselados, sombreados… en definitiva, todo lo que no aporte valor al mensaje o información que se quiere transmitir al usuario que interactúa con la interfaz.

Colores: Se suelen utilizar colores vivos en paletas pastel con pocas variaciones de cada color. Intentar utilizar esquemas de color que ayuden al usuario a “comprender” el diseño de forma visual y así facilitar la interacción.
Tipografía, la tendencia es utilizar fuentes sans serif para cuerpos. Para títulos sirve casi cualquier fuente de fácil lectura, incluso las creativas. Se suelen utilizar grandes tamaños, al mismo tiempo que se reducen las longitudes de los títulos y subtítulos.
Mensaje: Si puedes decir algo en 4 palabras no lo digas con 10. Sé directo y utiliza claras llamadas a la acción. El mensaje suele ir reforzado con códigos de color para dar jerarquía o importancia a la información.
Ventajas del Flat Design
Personalmente, aparte de que a nivel estético me parece muy interesante, le veo grandes ventajas a nivel funcional:
En dispositivos móviles, este tipo de diseño facilita el uso y la comprensión de interfaces gráficas en pantallas “pequeñas”. El mejor ejemplo es Android y algunas aplicaciones como Feedly, Dropbox, Hangouts… son simples, fáciles de utilizar, claras y visualmente atractivas para un entorno donde se interactúa de forma táctil y con dispositivos de hasta 10 pulgadas.
Cada vez más aplicaciones se van renovando y hacen uso de elementos propios del diseño plano, que en este caso, pueden ir estrechamente ligados al apartado funcional de la aplicación.
En el ámbito del diseño web creo que gana mucha más relevancia a nivel estético y de comunicación. Es decir, aquí es donde tenemos más “libertad” para utilizar todos los trucos que queramos para transmitir una información o interactuar y podemos hacer uso de elementos más extensos, por eso, que una web utilice un diseño más “realista” o “plano” no creo que sea crucial en lo funcional, pero si en lo estético. Es por ello que veo el Flat Design como una tendencia más importante en landing pages o webs de una sola página con mensajes claros y sin grande cantidades de información.
El Resposive Design o “diseño adaptable” es la capacidad que tiene una web para adaptar su formato al dispositivo desde donde lo estamos viendo. Normalmente se distinguen 4 tipos de resolución (smarthphones, smarthphones tipo retina, tablets y monitores) y es aquí donde veo una de las grandes ventajas de utilizar el Flat Design en el diseño web, y es que es fácilmente adaptable a formatos reducidos, facilitando la conservación del look & feel de la web y en ocasiones dando un aspecto de “aplicación” mucho más familiar para el usuario de estos dispositivos.
![]()
Fuente: www.departamentodeinternet.com