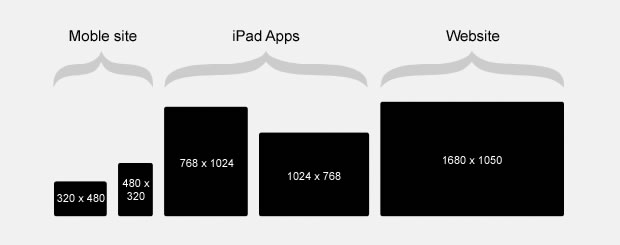
Un FrameWork, es un sistema pre programado desde el que podemos empezar un proyecto, siguiendo unas reglas o instrucciones predefinidas. Los FrameWorks de maquetación son herramientas para maquetar webs de forma sencilla y rápida. Es muy útil, sobretodo, para crear estructuras de columnas. Además tienen compatibilidad con diseño responsive, por lo que nos permiten crear una web autoajustable para smartphones y tablets.
8 herramientas para maquetar webs

Bootstrap: Este es el FrameWork que siempre uso. Desarrollado por los creadores de Twitter. Viene con una biblioteca de funcionalidades maquetadas muy amplia. También con muchas funcionalidades Javascript como sliders, menús desplegables, alerts… Para mi es una de las más completas que he usado. En la versión anterior, la 2.3, debo admitir que estaba orientado más para aplicaciones Web que no para páginas. Pero en su versión 3.0 el cambio ha sido muy positivo hacia las nuevas tendencias de diseño gráfico. No os perdáis la comparación entre Bootstrap con Material Design!

Foundation: Bastante similar a Bootstrap. Está más orientado a páginas web. Tiene un diseño muy actual y gran número de funcionalidades. Si tus conocimientos de programación son más limitados, esta opción es más sencilla que Bootstrap, por lo que te puede ser más fácil de interpretar. Es un proyecto muy vivo, se actualiza constantemente.

Ink: FrameWork muy completo, con diseño muy moderno y actual. Incluye un gran número de funcionalidades, tanto CSS3 como Javascript. Compatible con tipografías WebFont y con muchas novedades integradas de HTML5.

KickStart: Librería muy completa, pero con las opciones mínimas, tanto para CSS como de JS. Contiene los elementos más importantes, pero sin llegar a ser tan completo como los FrameWorks anteriores.
Ivory: Sistema muy minimalista. Se centra en los CSS básicos para maquetar columnas. No tiene funcionalidades Javascript, por lo que reduce todavía más su peso.
Tuktuk: Con diseño moderno, destaca por su optimización (la librería solo pesa 9kb). Da más importancia a los CSS que a las funcionalidades Javascript. Este FrameWork se nos puede quedar pequeño si queremos incluir muchos plugins de Javascript, ya que prácticamente no incluye ninguno.
Skeleton: Uno de los FrameWorks más sencillos y minimalistas. Lleva las opciones justas y necesarias para maquetar columnas. Una de sus ventajas es que pesa poco dentro del proyecto. En los ejemplos que hemos visto antes, al tener mayor número de funcionalidades, el peso de sus archivos es mayor. Por lo que Skeleton sería una buena opción si queremos optimizar mucho el tiempo de descarga de la Web.
Neat: Para programadores avanzados. Usa directamente el lenguaje SASS y Bourbon para CSS. Implica una gran optimización de los estilos CSS y permite programar a un nivel superior. Pero el código es más complejo y requiere conocimientos extensos en el sublenguaje SASS de CSS. Algunos de los otros frameWorks que hemos visto, como Bootstrap o Foundation también se basan en SASS, pero de forma transparente para el usuario.
fuente: http://www.rafelsanso.com/8-herramientas-para-maquetar-webs-de-forma-sencilla/