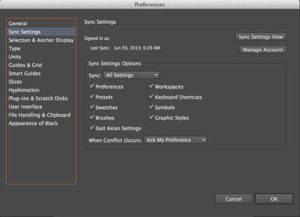
Una de las primeras novedades que vemos en esta versión de Adobe Illustrator CC, es la capacidad de sincronizar los «settings» o configuración de Illustrator en varias computadoras, o donde tengamos instalado el software con nuestra cuenta de Adobe Creative Cloud.

Es así que si tenemos los «shorcuts» o atajos de teclado configurados de una manera muy específica en la oficina, podremos llegar a casa y tener la misma configuración sin la necesidad de estar cambiando estos atajos uno por uno. Lo mismo es para los espacios de trabajo o Workspaces, Swatches, Brushes, Symbols, y Graphic Styles.

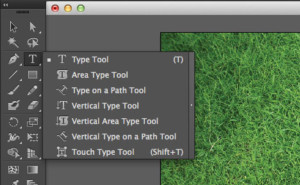
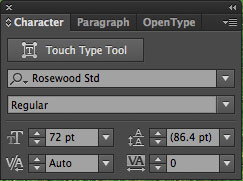
Touch Type Tool: Adobe puso mucho énfasis en mejorar la herramienta de tipografía y entre los cambios más notables y que hasta cierto punto todos los diseñadores agradecemos es la herramienta Touch Type Tool.

Con esta nueva opción podemos elegir y manipular una sola letra dentro de una palabra o párrafo y seleccionarla como objeto individual para escalarlo, rotarlo o cambiarle la fuente, todo esto sin la necesidad de convertir a curvas nuestro elemento y sobre todo manteniéndolo como texto editable. Notaremos que a la hora de utilizar esta herramienta Illustrator automáticamente ajustará el kering para que el usuario no tenga que hacer esto de forma manual.


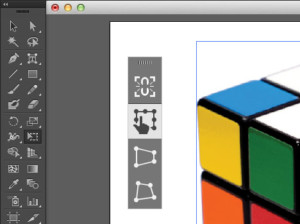
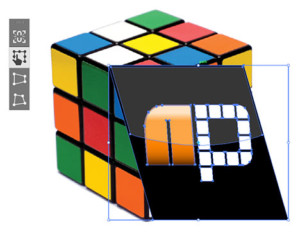
Free Transform Tool: Con mejoras en la herramienta Free Transform, esta opción es ahora muy similar a la que tenemos en Photoshop, pudiendo transformar los objetos de forma más intuitiva e inmediata. Cualquier elemento o gráfico que tengamos lo podemos manipular rotándolo, escalándolo y manipularlo en su perspectiva para modificar el ángulo y adaptarlo a la forma que necesitemos.


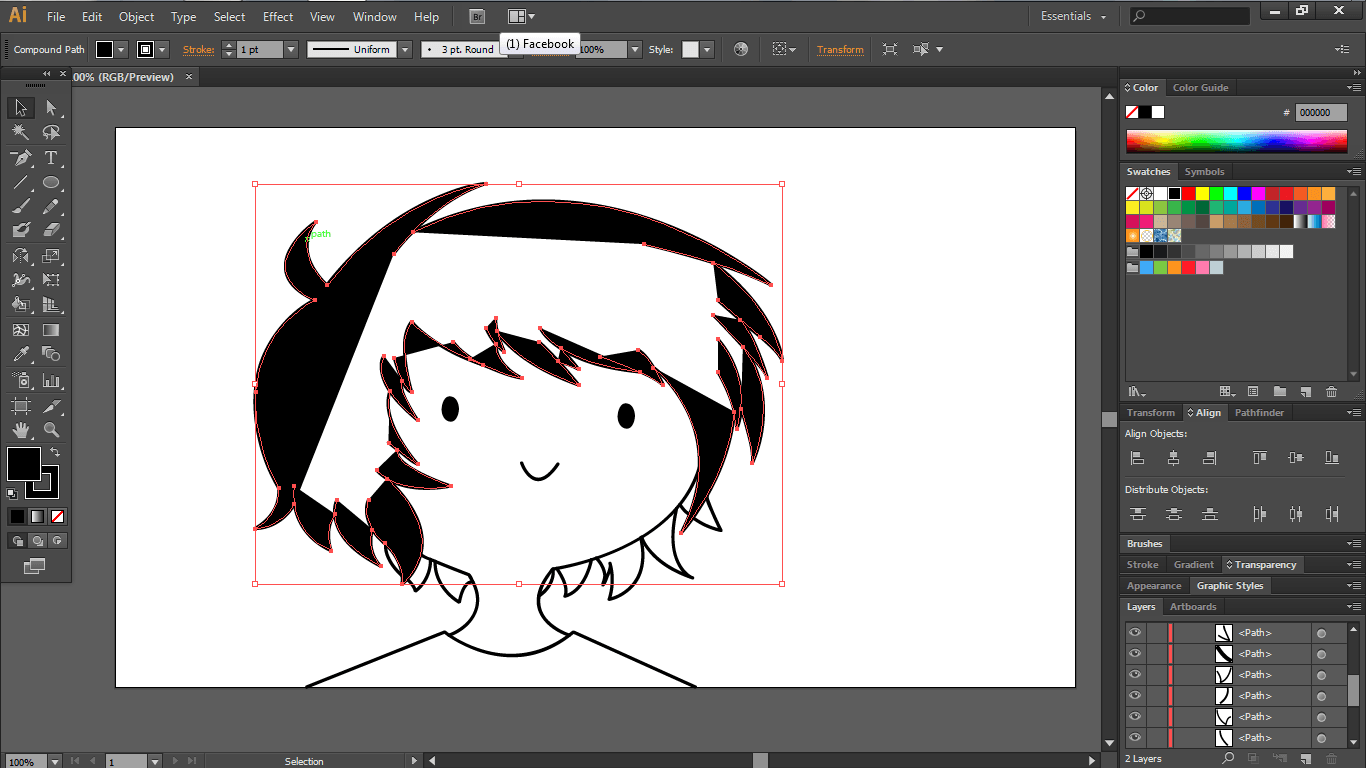
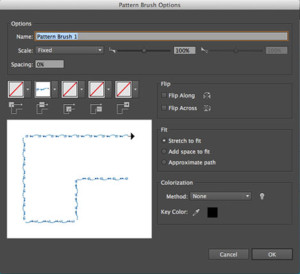
Bitmaps en brushes: Ahora podemos utilizar imágenes en nuestros pinceles (o brushes). Únicamente es cuestión de importar las imágenes dentro de nuestro archivo y arrastrarlas dentro del panel Brushes, seleccionar Pattern Brush y hacer unos ajustes al panel de opciones que nos arroja Illustrator.



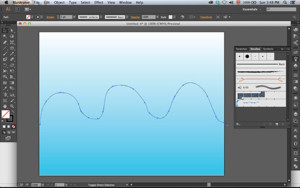
Habiendo dado click en Ok solo tenemos que seleccionar nuestros paths y dar click en nuestro brush que acabamos de crear. Una de las grandes ventajas es que aún cuando hemos aplicado el brush a nuestro path podremos seguir editando y cambiando la forma de este y nuestro brush se ajustará automáticamente a nuestra linea. Vemos que el procedimiento no es diferente al que ya veníamos haciendo con Illustrator en versiones pasada, con la pequeña diferencia de que ahora podemos incluir imágenes en ellos.


No cabe duda que esto representará un ahorro en tiempo y flujos de trabajo para cuando necesitemos este tipo de opciones; muy bien aquí por Adobe.
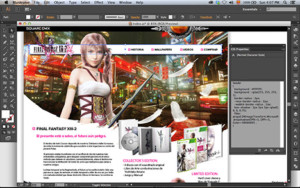
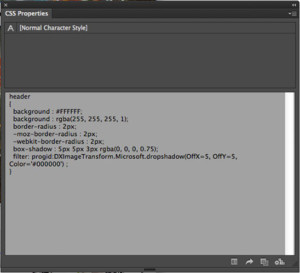
Genera código CSS desde Illustrator: Si diseñas tus sitios en Illustrator ahora tendrás la opción de generar el código CSS necesario. Solamente es cuestión de nombrar cada uno de tus elementos (logo, background, header etc) y seleccionar el panel CSS Properties, donde vemos que automáticamente genera el código CSS, ya sea para cada uno de tus objetos o incluso para el sitio completo.


Aquí tendremos que revisar esta herramienta más a detalle y probarla a fondo para ver qué tan buenos resultados da e incluso si es capaz de generar código que pueda ser validado al 100%.
fuente: http://www.neopixel.com.mx/articulos-neopixel/articulos-diseno-grafico/1723-revision-adobe-illustratorcc.html